How design systems, design principles, and design tooling shape a company
Nosco · Design Systems, Design Principles & Design Tooling 2017 — 2019Nosco has added some really cool people to both the development team and the design team in the last couple of years. We basically went from being one designer (me) to three designers covering all aspects of design within the company, but with a strong focus on product design. In addition to this, we have 5 developers on the product team. More people should mean new tools and new ways of working. For some time, I have been quite inspired by the Design System movement promoted by InVision and many others, and with the addition of new team members and a growing business, developing a proper design system just made even more sense.
It’s not like we didn’t have a consistent design — for me consistency has always been an important factor. But our design was never really documented, explained and easy to work with for developers.
Having worked with software for many years, I’ve learned that documentation and tests are things you speak highly about, but rarely get done. But with the expanding design and development team, I found that the time was right to make an investment and spend time on this.
Inspired by Brad Frost’s Atomic Design, we started by decomposing our UI and turned them into atoms, molecules and components and libraries in Sketch. Having all the components documented, styled, responsive and ready to go, we began re-building the different views of our platform one by one. It takes time and we’re still not done. But a design system is never really done—it’s a process.

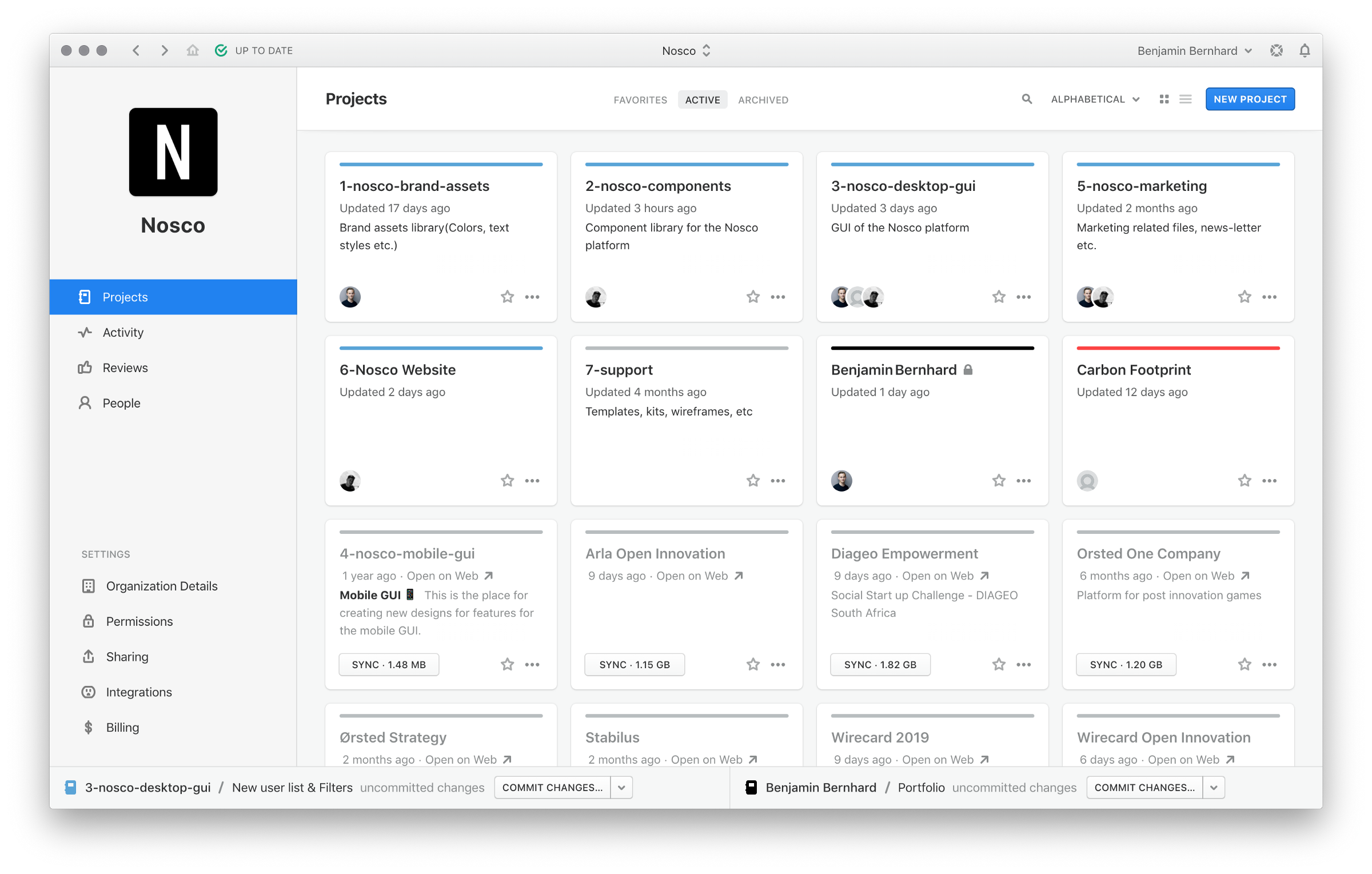
We quickly realised that we needed to get some kind of version control, as we were working on the same Sketch libraries and files. Abstract made perfect sense for us as we could organise our libraries and files into different projects and work together seamlessly. Because we already had a pretty good knowledge about Git and the fact that all of our designers also code, the Git-style approach to how you manage files and branches in Abstract really works really well for us.
 We’re using Abstract for version control and management of our Sketch files
We’re using Abstract for version control and management of our Sketch files
We are currently building and documenting the components in code, which I find just as interesting as designing them. This is where the components are really brought to life and a lot of your design choices are either validated or dismissed. I still think that our tools lack a way to bridge design and development seamlessly, and this is essential for the success of a design system.

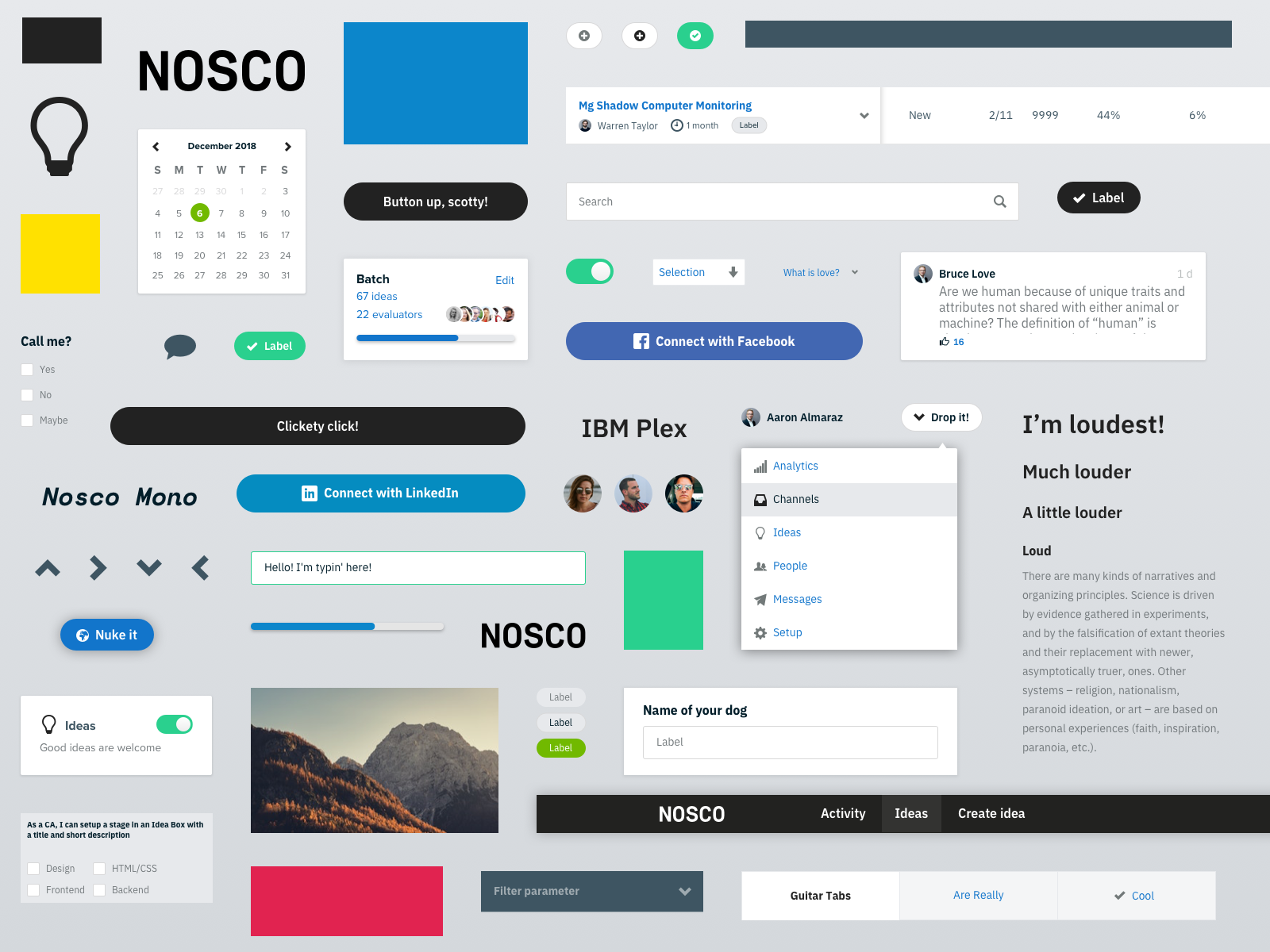
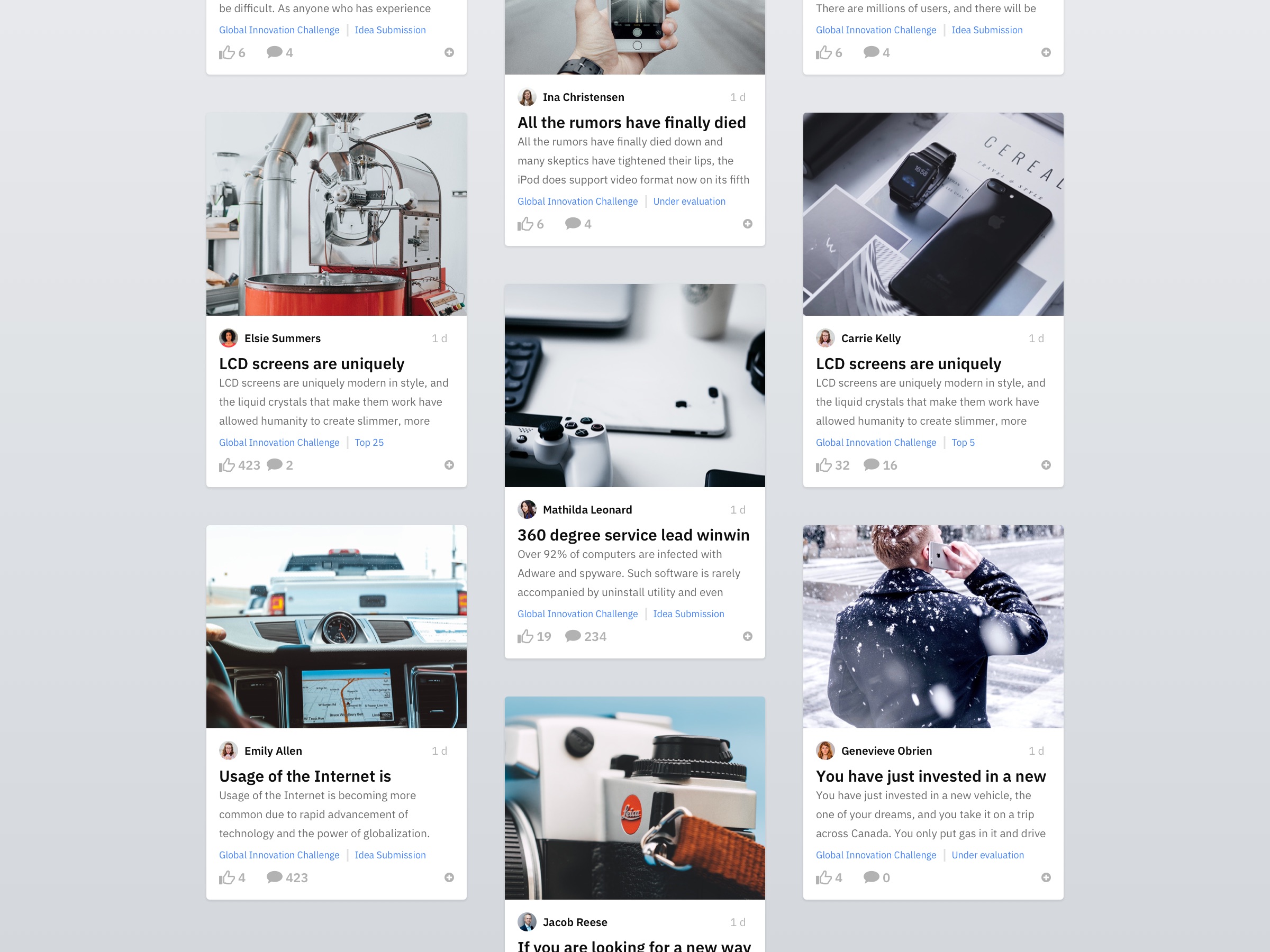
 All elements are based on the principles of Atomic Design and turned into separate symbols in our Sketch libraries.
All elements are based on the principles of Atomic Design and turned into separate symbols in our Sketch libraries.
We’re now beginning to see our design system take form and shape how we work. We have components that help us to a consistent design and undertake rapid prototyping. We also have a frictionless way of sharing work through Abstract. But while components and styles are important pillars of a design system, they can’t stand alone. I’ve always thought that any good designer should be able to explain and argue for their design choices and look at their design in a more holistic view.
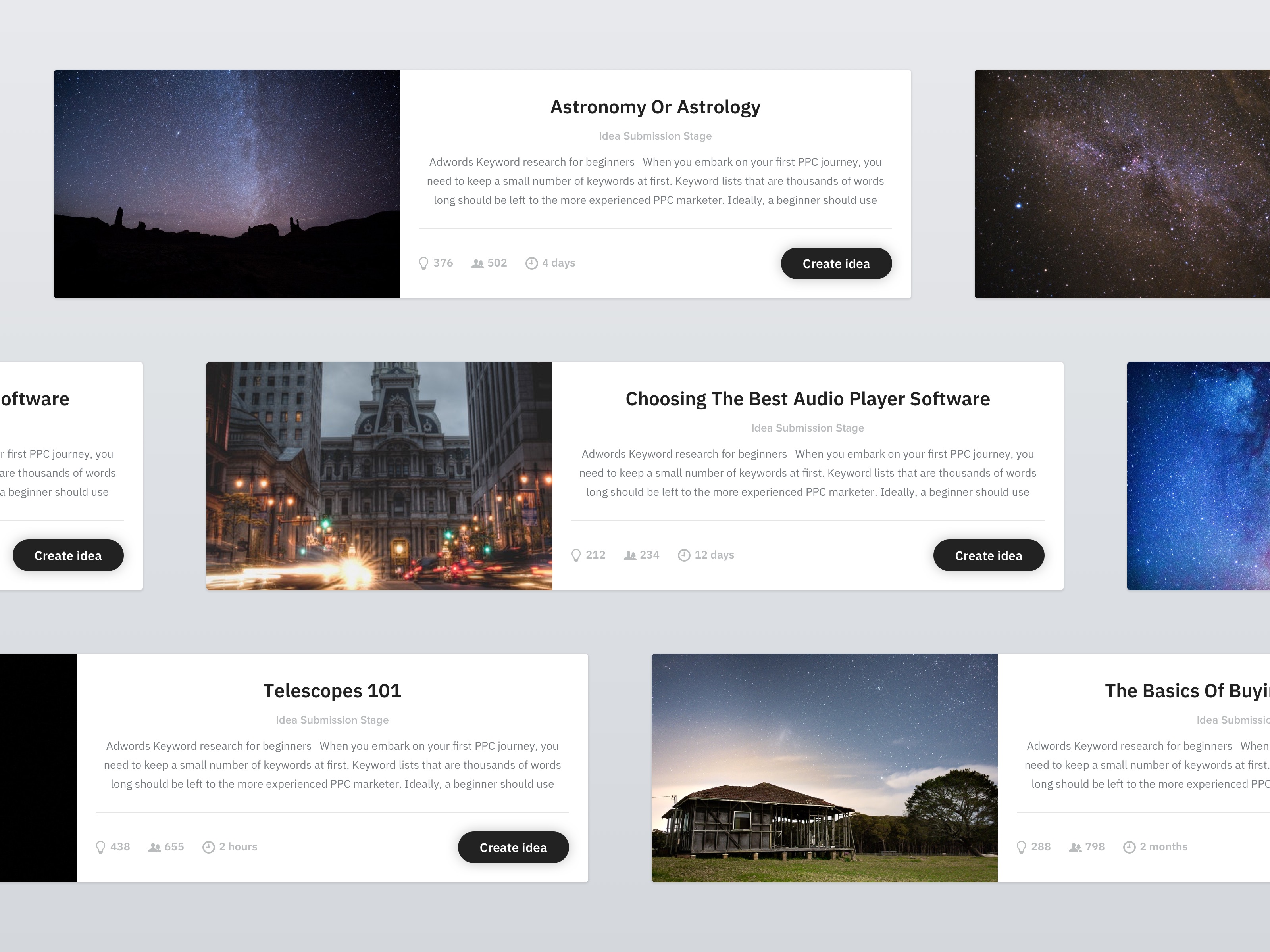
 Examples of our Design Process Principles.
Examples of our Design Process Principles.
That’s why we created eight design principles that we should adhere to when we design. In order to make the design principles tangible and less lofty, we made some real examples (both good and bad) of each principle in action somewhere in our design work. These principles are now included in Nosco’s design guide, our component library, and as posters in the office. This way we strive to be able to communicate the reasons for our design choices and make everybody aware of the value and impact of our design.